

JTL Shop Plug-in Documentation
Compatible with: ab v4.x
Checklist
The following steps are necessary to implement the Micropayment payment modules. All the details on how to integrate them are covered in later sections of this manual.
- 1
Sign up for free of charge and without obligation in the Micropayment ControlCenter.
- 2
Use the Micropayment merchant access to create your project(s) under
Configuration → Projects. The registered projects are reviewed by our risk team as quickly as possible. - 3
Activate your project. After you have applied all the settings, all payment methods will be available in test mode.
- 4
Request the required payment methods via
Customer data → Contract information → Payment methods. - 5
Configure the desired payment methods under
Configuration → Payment methods. - 6
After your account has been authenticated, our service will be fully available to you for LIVE operation.
You can use all payment methods in test mode at any time. If you have any questions, our Support Team is always happy to help.
Installation
To install the payment modules, you will need to access the shop software files.
Connect to your web server’s file system for this, for example via FTP.
Begin installation:
Note: To install the payment module, you will need to access the shop software files.
Connect to your web server’s file system for this, for example via FTP, and save the unzipped folder in includes → plug-ins or upload the .zip file in the shop.
- 1
Login via the JTL admin backend
- 2
Plug-ins → Plug-in management → Upload → Plugin
upload in .zip format - 3
Plug-ins → Plug-in management → Available → Activate Module

Configure the payment types in the JTL Shop backend
Integration variants for the payment types
We provide a variety of fully integrated solutions (credit card, direct debit and prepayment API), or alternatively you can use our event/web solution with our payment windows. Depending on the integration variant, the desired payment methods will be are available to you
Activate/Deactivate
Activates the payment type in the shop under Storefront → Overview

Variant A Payment before order completion = = YES
Storefront → Checkout → Shopping cart / checkout → Order completion → Completion page after external payment = Completion page.
Variant B Payment before order completion = = YES
Storefront → Checkout → Shopping cart / checkout → Order completion → Completion page after external payment = Status page.
Variant C Payment before order completion = = NO
Storefront → Checkout → Shopping cart / checkout → Order completion → Completion page after external payment = Status page.
Variant D Payment before order completion = = NO
Storefront → Checkout → Shopping cart / checkout → Order completion → Completion page after external payment = Completion page.
Verfügbarkeit der Zahlungsart in den jeweiligen Varianten
Credit card API, direct debit API
available for:
AB
Prepayment API and WEB
available for:
ABCD
Credit card WEB, direct debit WEB, Sofort WEB, PayPal WEB, Paysafecard WEB, Paydirekt WEB
available for:
ABC
HandyPay WEB, Call2Pay WEB
Only available for digital content:
ABC
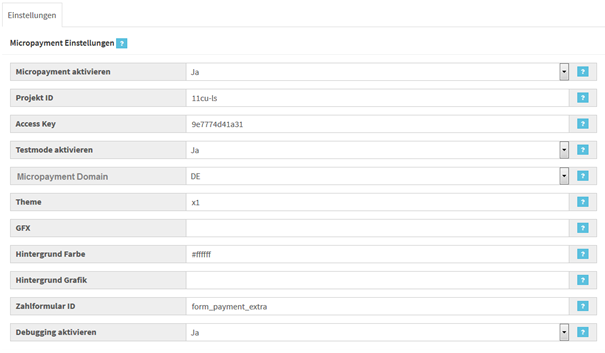
Plug-in configuration

Settings for the individual fields in the Micropayment configuration mask:
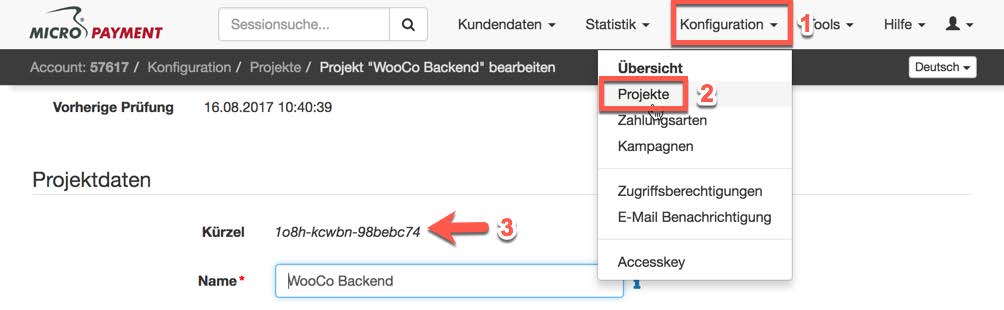
Project ID
Open the project in the Micropayment ControlCenter under Configuration → Projects and copy the project ID listed there.

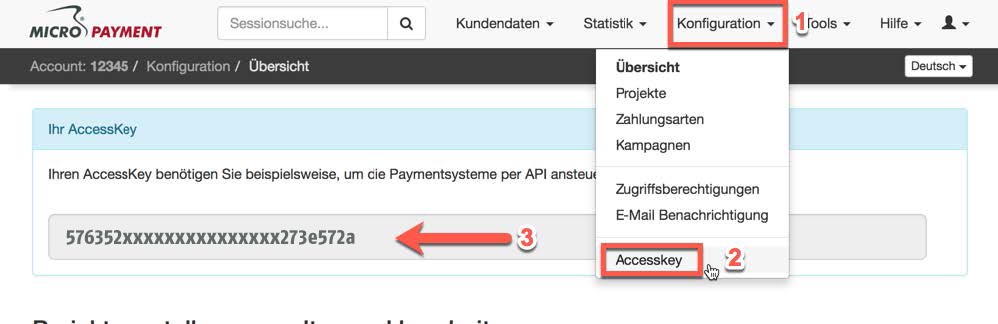
Access key
You can find the access key in the Micropayment ControlCenter under Configuration → Access key.

Test mode
Activates or deactivates test mode
Theme template
The themes X1 (default) or X2 are available for to be displayed for redirections. You can find more information in the Micropayment ControlCenter under
Help → Payment window & themes.

Micropayment domain
depending on your Micropayment account number, select Micropayment GmbH (.de) from numbers ranging from 0-49999 orMicropayment AG (.ch) for numbers ranging from 50000-99999.
Logo in the payment window
You can store your own logos (Theme X1 only) in the Micropayment ControlCenter (Tools → Payment window images) and enter the gfx code here.
Background colour
Enter a different colour code (hex value) here if required. You can find more information in the Micropayment ControlCenter under
Help → Background image.
Background image
Set the background image for redirections here. You can find more information in the Micropayment ControlCenter under
Help → Background image.
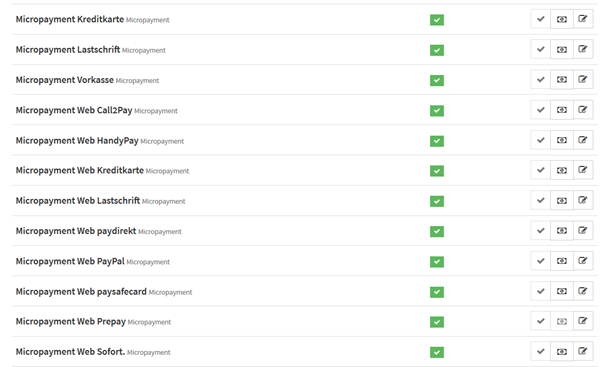
Assign payment types
Storefront → Delivery options:
Select “Edit” to assign the payment methods to shipping. Once assigned, they will appear in the checkout process

Payment method configuration in the Micropayment ControlCenter
Credit card / SEPA direct debit / prepayment
Micropayment - Project settings
Before you can use the Micropayment payment plug-in, you have to apply some settings in the Micropayment ControlCenter.
Note:
Settings must be applied for all payment methods you intend to use. Credit card, SEPA direct debit and prepayment have different configurations from the other payment methods.
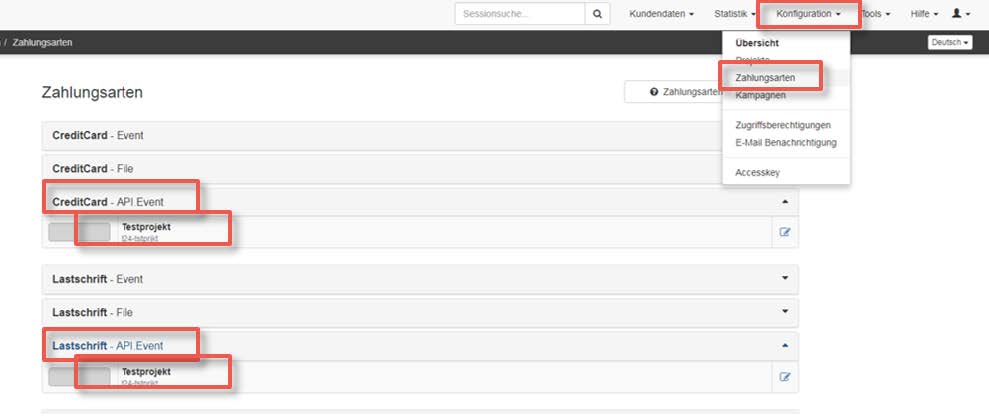
Configure payment method:
To configure the payment method, go to Configuration → Payment methods and select Credit card → API.Event / Direct debit → API.Event / Prepayment → API.Event.

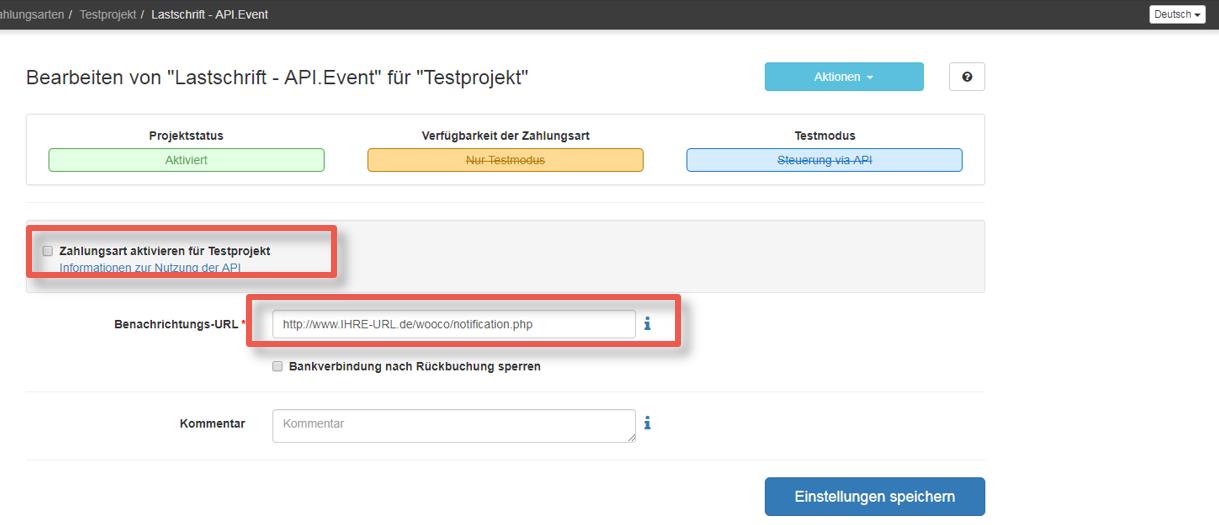
Notification URL:
Enter the following notification URL here:
Direct debit
https://www.shopurl.de/mcpayResponse/ CreditCard
https://www.shopurl.de/mcpayResponse/ Bank Transfer
https://www.shopurl.de/mcpayResponse/ Activate the payment method
To do this, click on “Information on using the API” and agree to the information. Save your settings.

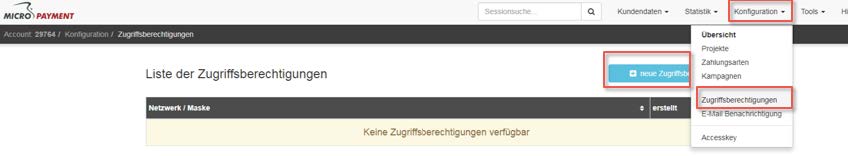
Access authorisation
You need to authorise communication between your shop and Micropayment. To do this, open Configuration → Access authorisations and then select “New access authorisation”. Enter the IP address of your shop server here.

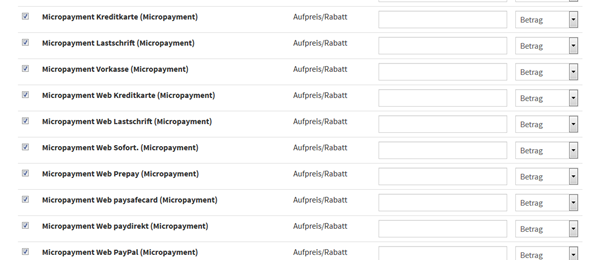
Payment methods
All payment methods that you want to use in the shop must be configured and activated. Please select the event option for the other payment methods (e.g. SOFORT - Event, paysafecard - Event etc.).

Activate the desired payment method
Enter your shop URL as the API URL: https://www.shopurl.de/mcpayResponse/
Please enter the following values for these payment methods under “Parameter: Notification URL”.
| Name | Value | |
|---|---|---|
| orderid | = | __$orderid__ |
| ph | = | __$ph__ |
| sh | = | __$sh__ |
| Name | Value | |
|---|---|---|
| orderid | = | __$orderid__ |
| ph | = | __$ph__ |
| sh | = | __$sh__ |
| Name | Value | |
|---|---|---|
| orderid | = | __$orderid__ |
| ph | = | __$ph__ |
| sh | = | __$sh__ |
| Name | Value | |
|---|---|---|
| orderid | = | __$orderid__ |
| ph | = | __$ph__ |
| sh | = | __$sh__ |
| Name | Value | |
|---|---|---|
| orderid | = | __$orderid__ |
| ph | = | __$ph__ |
| sh | = | __$sh__ |
| Name | Value | |
|---|---|---|
| orderid | = | __$orderid__ |
| ph | = | __$ph__ |
| sh | = | __$sh__ |
| Name | Value | |
|---|---|---|
| orderid | = | __$orderid__ |
| ph | = | __$ph__ |
| sh | = | __$sh__ |
| Name | Value | |
|---|---|---|
| orderid | = | __$orderid__ |
| ph | = | __$ph__ |
| sh | = | __$sh__ |
| Name | Value | |
|---|---|---|
| orderid | = | __$orderid__ |
| ph | = | __$ph__ |
| sh | = | __$sh__ |
Options → API URL: Activate the sending of additional data here.
Advanced security: Enable this option.
Test mode: Activate / Deactivate - must be active if you want to carry out test orders in your shop module. You can find the test data generated here in the Micropayment ControlCenter under Help → Test mode.
https://www.shopurl.de/warenkorb/ The configuration in the Micropayment ControlCenter has been completed.
We hope you enjoy your Micropayment plug-in.
General notes
Payment via the Micropayment modules can be made in the currency € (EUR). If you offer other currencies in your shop, this value will be converted, or for payment via credit card, a currency terminal must be requested.
Payment status: Initiated payment with Micropayment
The customer has initiated an order. An order can have this status permanently if the customer leaves the payment window and does not complete the payment process.
Payment status: Prepayment, outstanding. Deadline till year-month-day
Order was placed with prepayment. This is displayed if no payment has been received for a prepayment order. The date displayed here indicates when the prepayment order expires.
Payment status: Payment complete. 00.00 EUR Auth xxxxxxxxxxxxxx
Order has been paid. The payment amount and the internal Micropayment authentication key are shown. This can be used in the ControlCenter to process the payment.
You can find payment modules for other shops on our website at Payment Plug-ins for your Online Shop
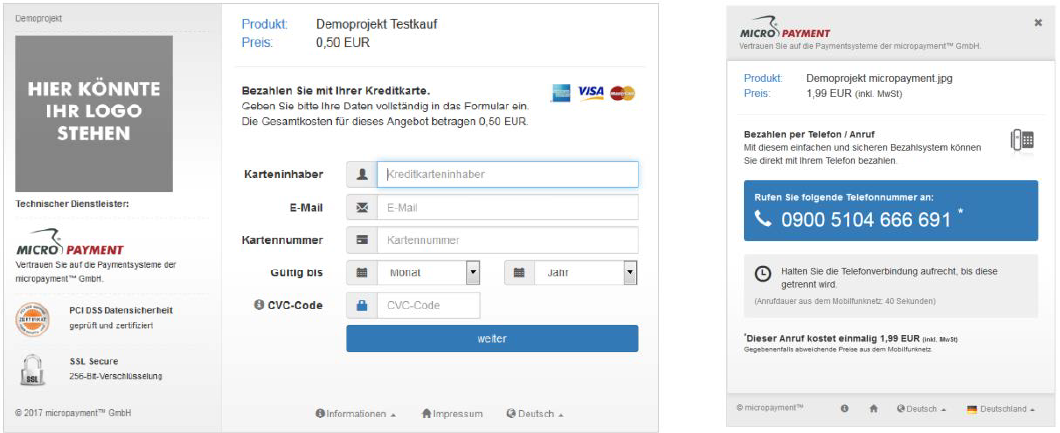
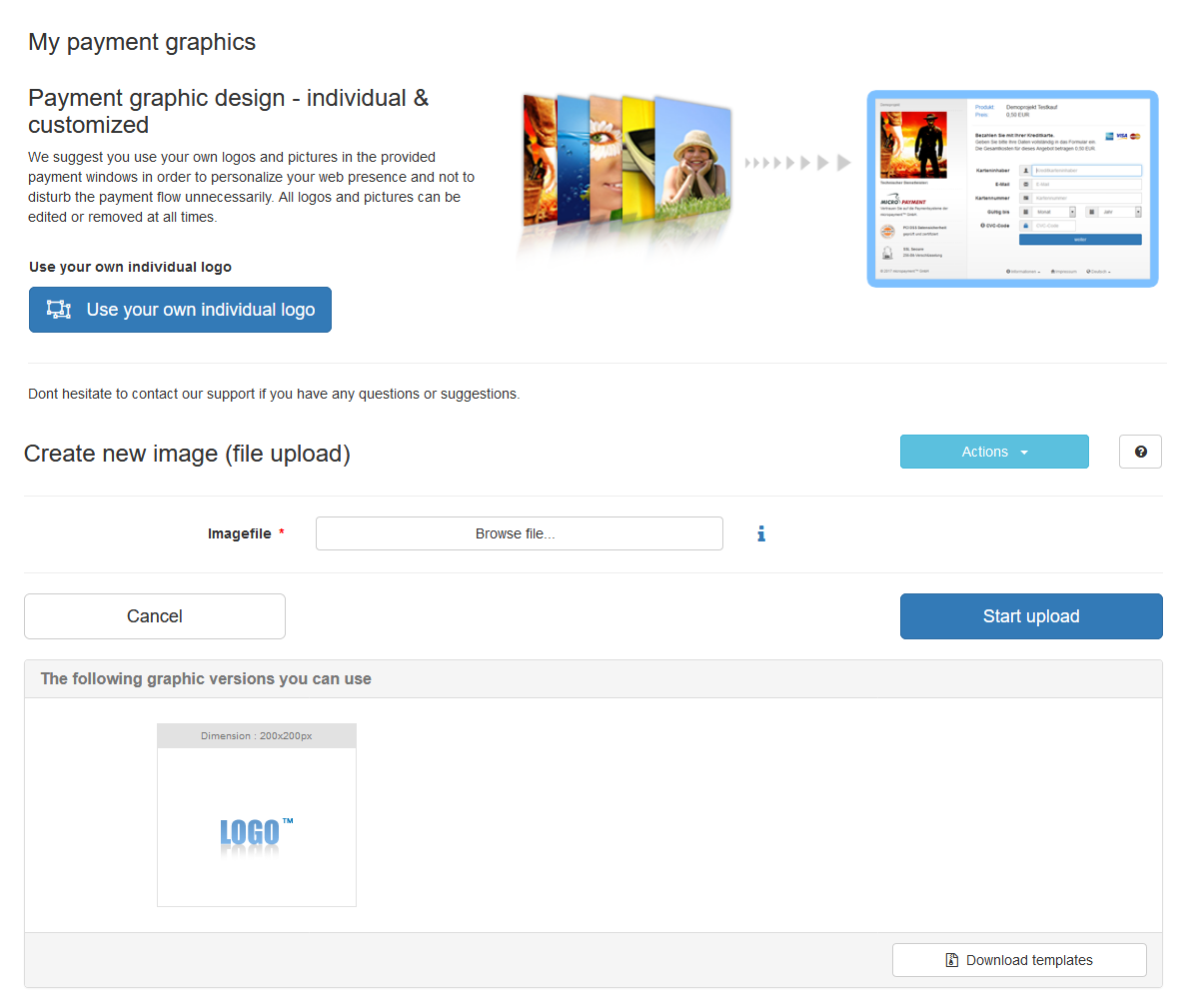
Custom image for your payment window
You have the option to save a custom 200x200px image in the Micropayment payment window. This image is accessed via an image code. You can upload it in your Micropayment ControlCenter under the menu option Tools → Payment window images. In the following step, the generated code (ID) is stored in your configuration as an image code.

Integration made easy.
Do you have questions about our payment methods or about the use of our systems? Please contact us by e-mail. We will reply as soon as possible.
(0800) 5 770 371
free of charge from German landline
-
 helpdesk
helpdeskCarsten Keßel
senior support engineer
-
 helpdesk
helpdeskRobert Kühn
senior support engineer
